| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 피피티
- 무료피피티
- 자바
- python
- 템플릿
- ppt
- 매니픽셀스
- android studio
- 독학
- 코딩테스트
- 이벤트처리기
- Lv 1
- 5bong2
- 카카오애드핏
- 아우치
- lv1
- 안드로이드 스튜디오
- Web Form
- 웹폼
- Powerpoint
- 특징
- 파이썬
- 안드로이드
- 객체지향언어
- 5bong2티스토리
- 프로그래머스
- Java
- 디자인
- 무료배포
- asp.net
- Today
- Total
개발하는 5bong2
[ASP.NET] #2 첫 웹 응용프로그램 실행하기 본문
안녕하세요 5bong2입니다😎
오늘은 Visual Studio로 웹 응용프로그램을 만들어 간단한 실습을 해 볼 것입니다.
손쉽게 누구나 따라할 수 있습니다.
개발 환경 : Visual Studio 2019, .NET Framework 4.7.2
프로젝트 만들기
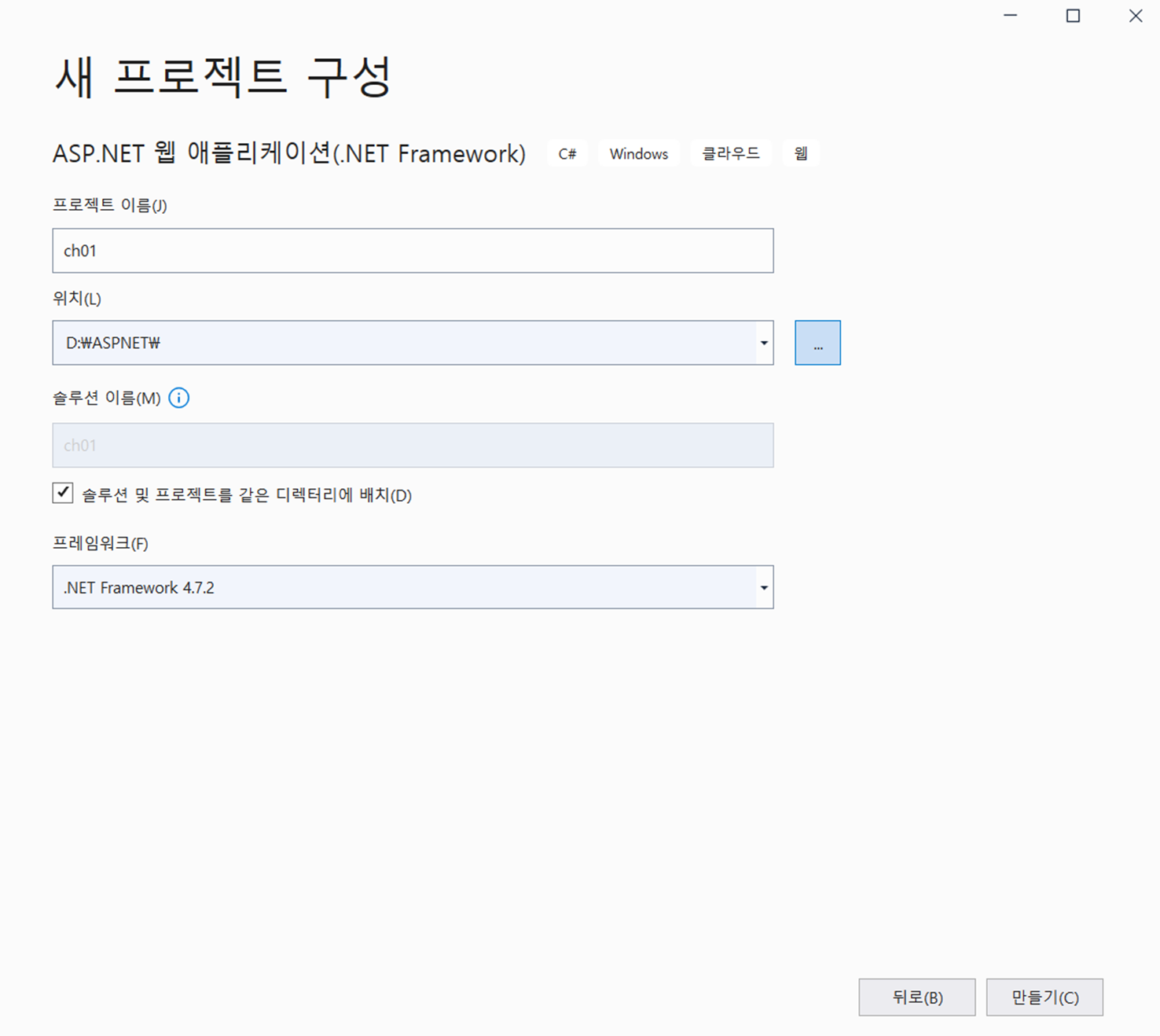
1. [파일] ▶ [새로 만들기] ▶ [프로젝트] 를 클릭하여 프로젝트를 만듭니다. 저는 프로젝트 이름을 ch01로 작성하였습니다. 프로젝트 위치도 알맞게 설정해주세요!
※ 프로젝트가 'ASP.NET 웹 애플리케이션(.NET Framework)' 템플릿을 선택해야 함

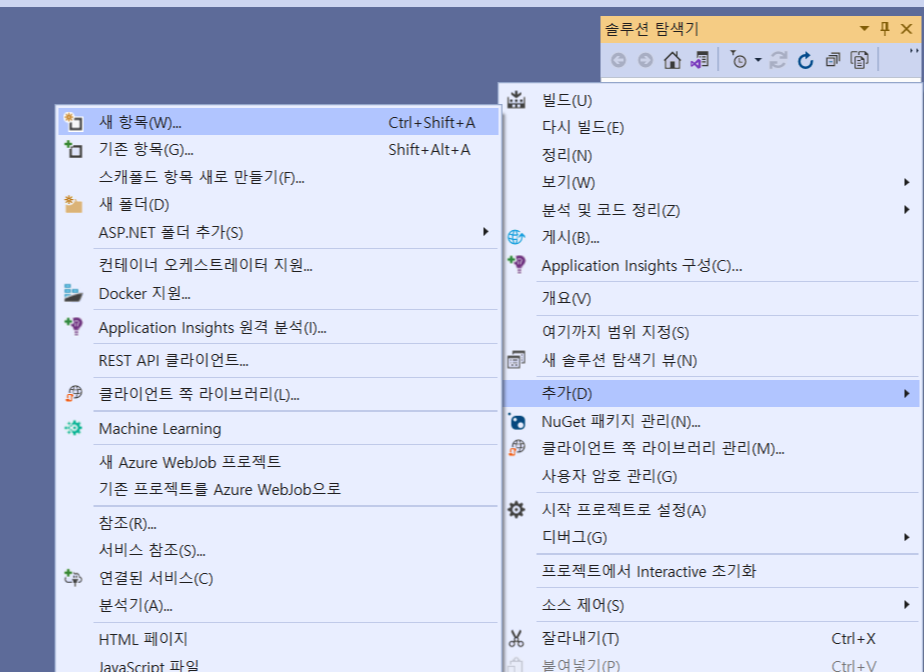
2. 우측 솔루션 탐색기에서 ch01(웹 응용프로그램) 이름 위에 [마우스 오른쪽] ▶ [추가] ▶ [새 항목]을 클릭합니다.

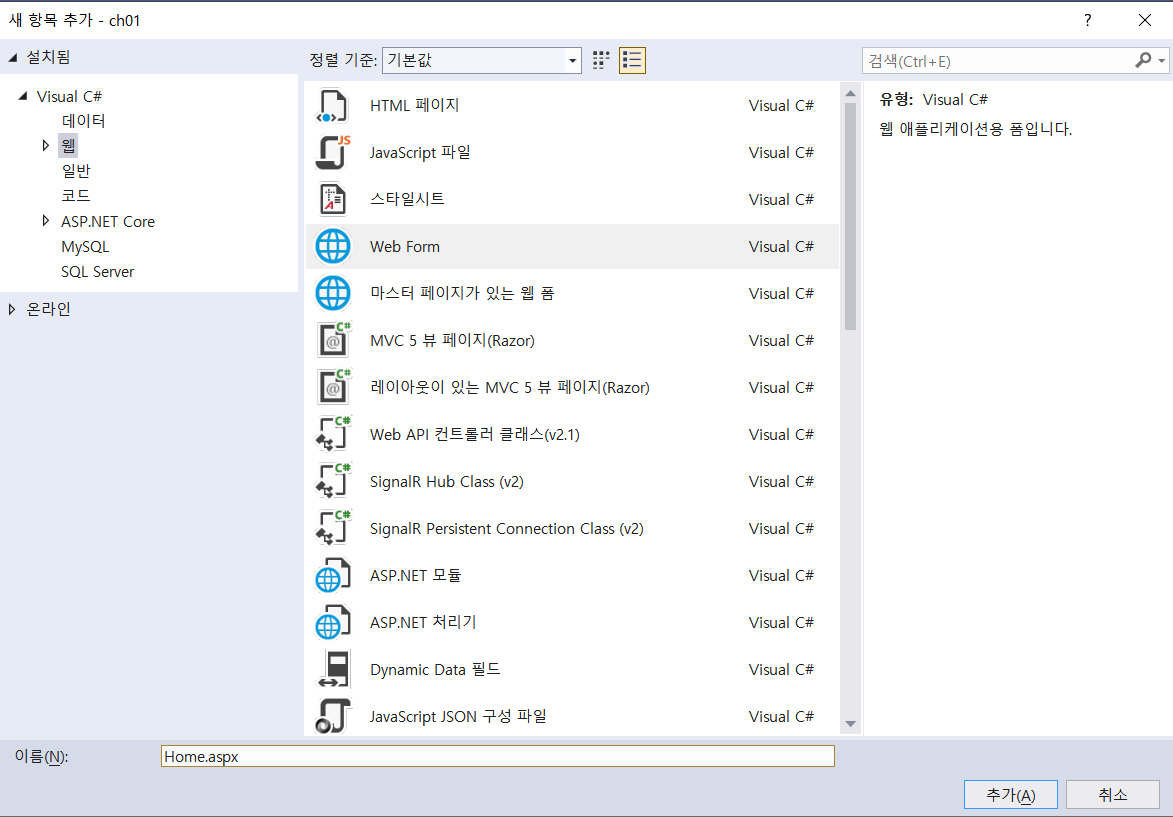
3. '새 항목 추가' 대화 상자에서 [웹]의 'Web Form'을 선택해주세요. 웹 폼의 이름을 입력한 후, [추가] 버튼을 클릭합니다.

▶ 추가 버튼을 누르면 Home.aspx가 생성됩니다.

[실습 1] 웹페이지에 내용 작성하기
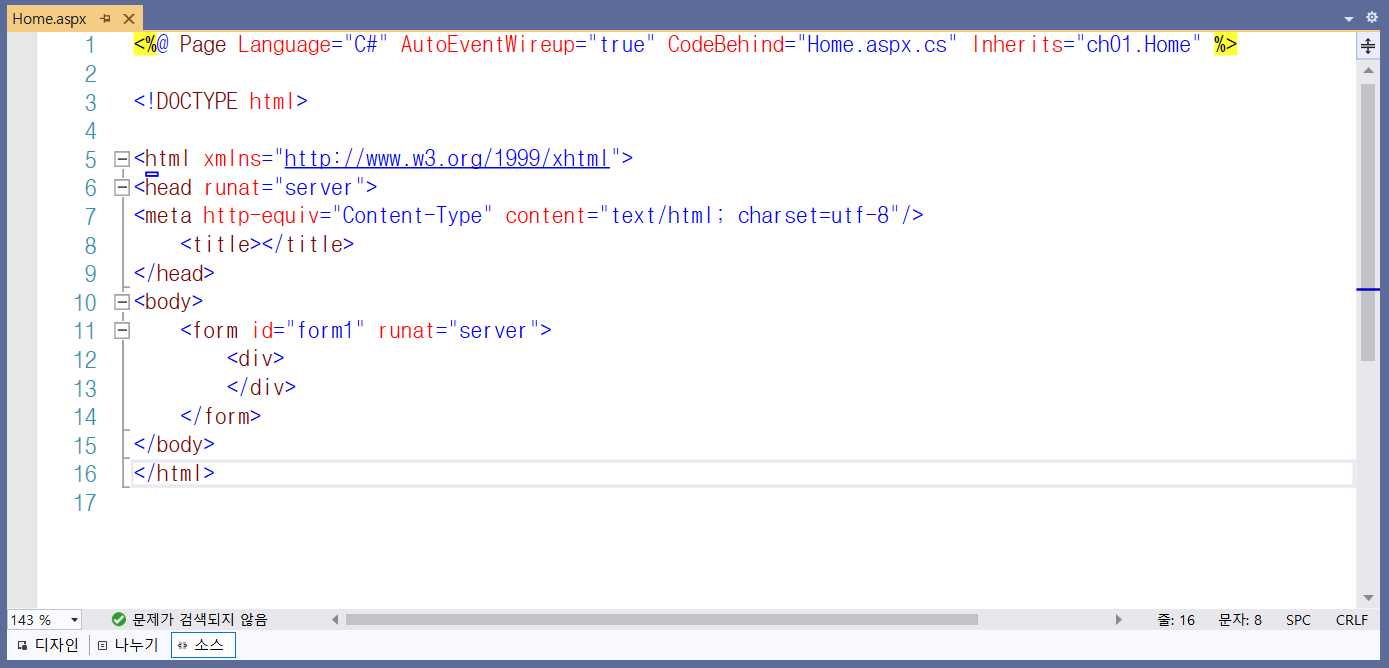
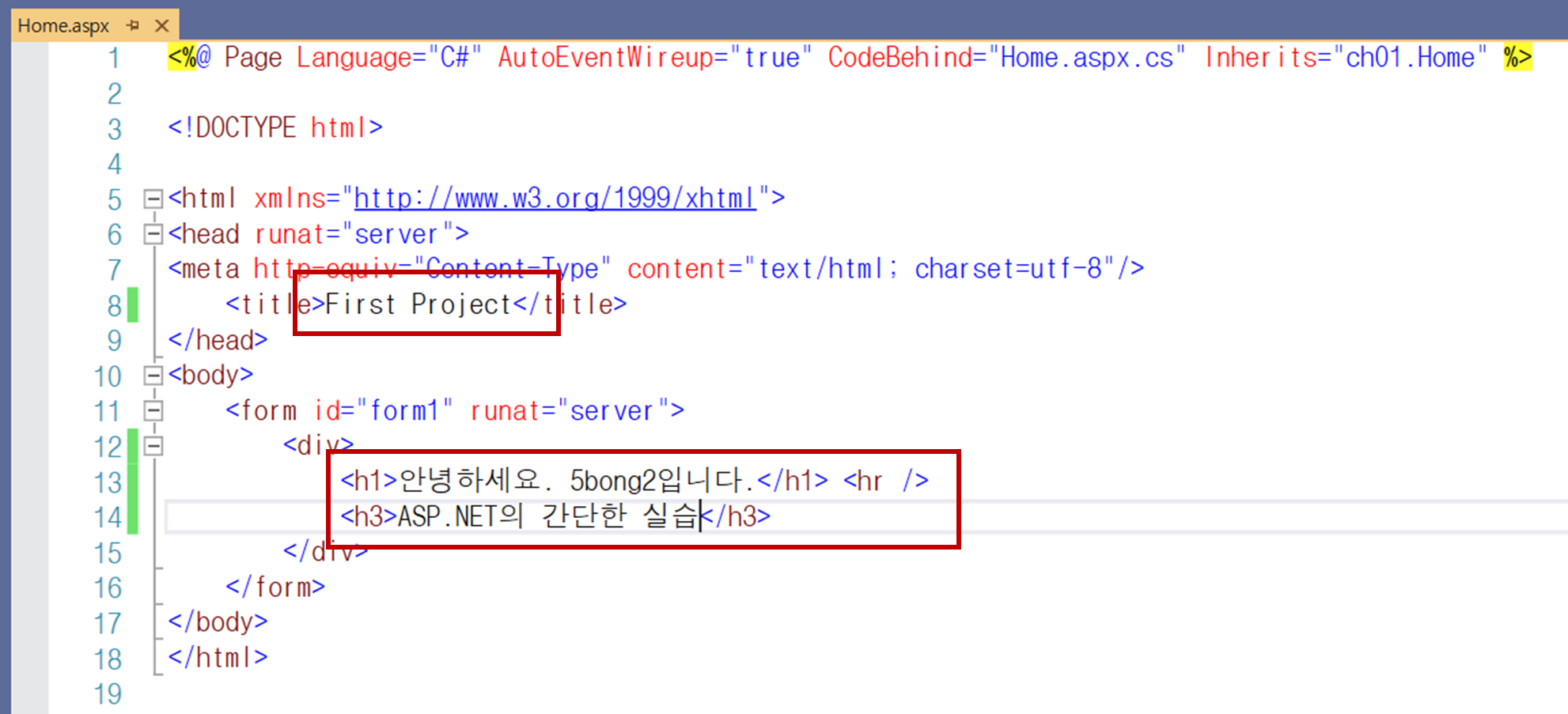
1. Home.aspx의 <title>과 <div>태그 안에 아래 사진과 같이 내용을 작성합니다.

<h1>, <h3> : 제목 태그
<hr> : 구분선 태그
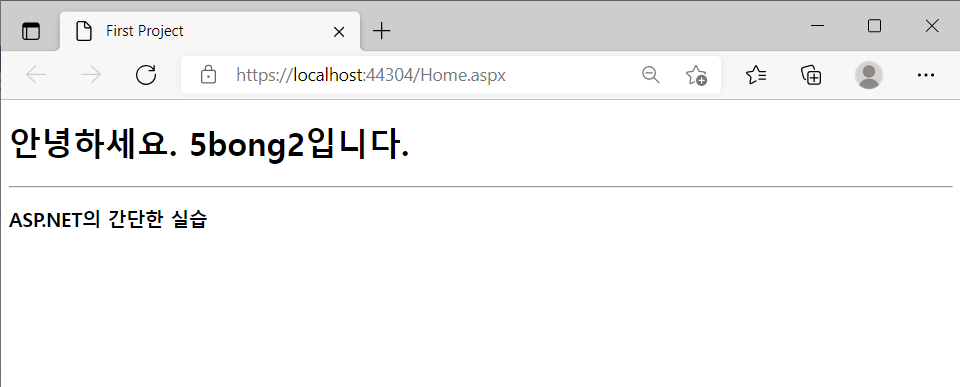
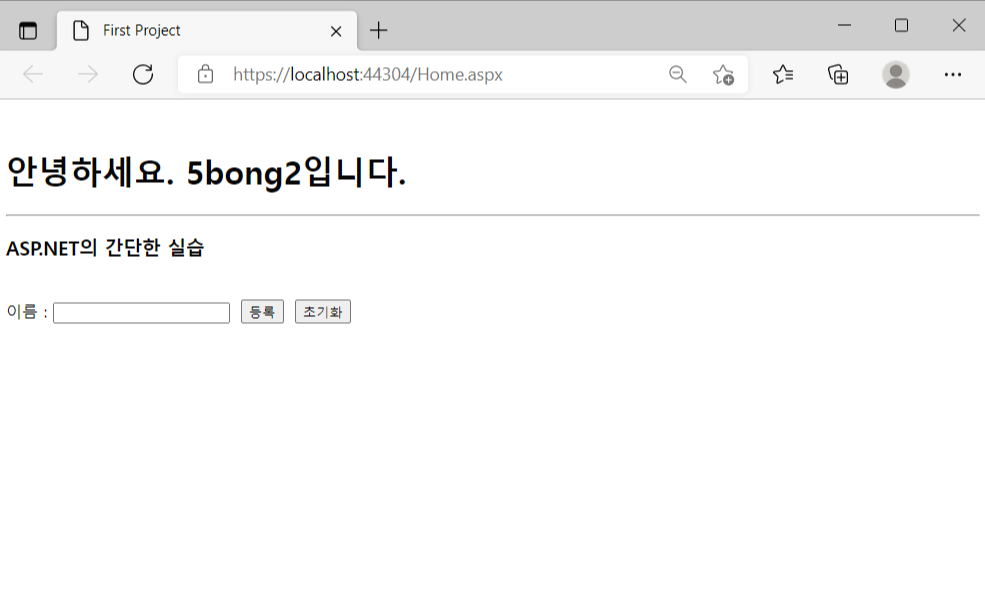
2. Ctrl + F5(디버그 없이 시작)을 눌러 실행합니다.

[실습 2] 컨트롤 활용하기
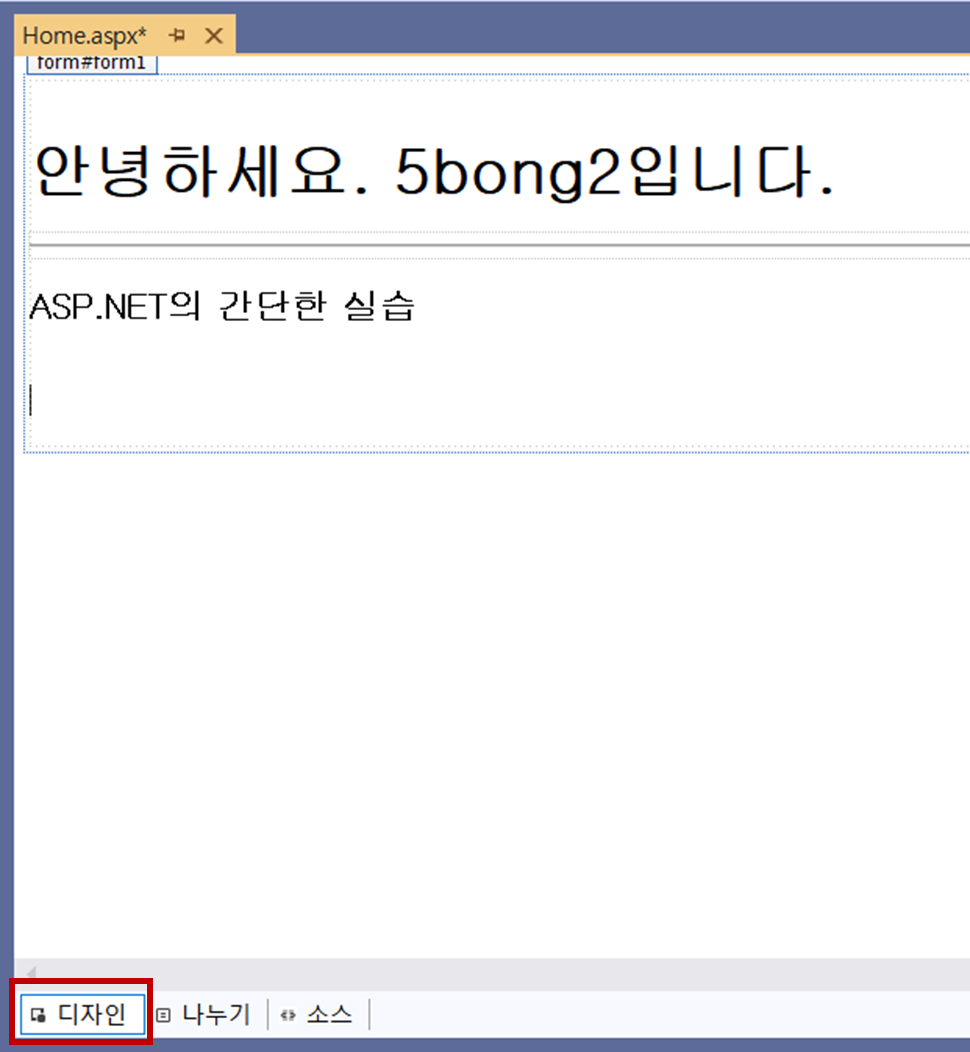
1. '디자인 보기'를 클릭하여 디자인 상태로 만듭니다.
(소스 코드 <div>태그 안에 마지막 코드에 <br/>태그를 추가해주세요)

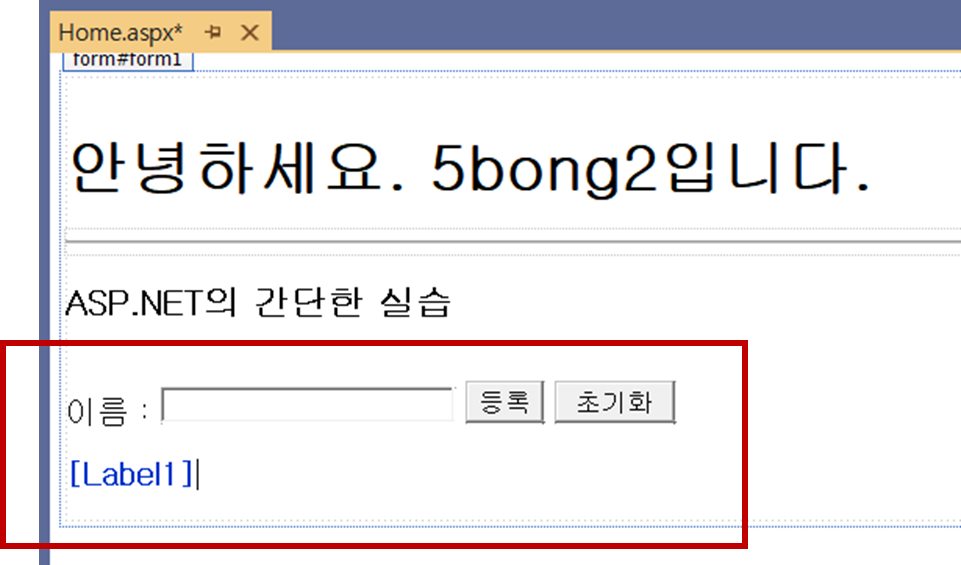
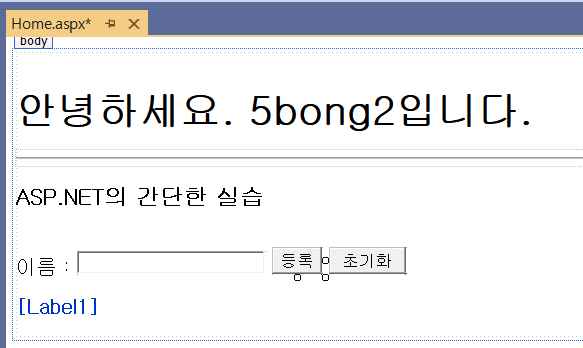
2. 좌측 도구 상자의 TextBox, Button, Label 컨트롤을 가져와 아래 사진처럼 구성합니다.
[ 컨트롤을 가져오는 방법 ] 1) 컨트롤을 빠르게 더블클릭한다.
2) 마우스로 컨트롤을 aspx디자인 창에 끌어온다.

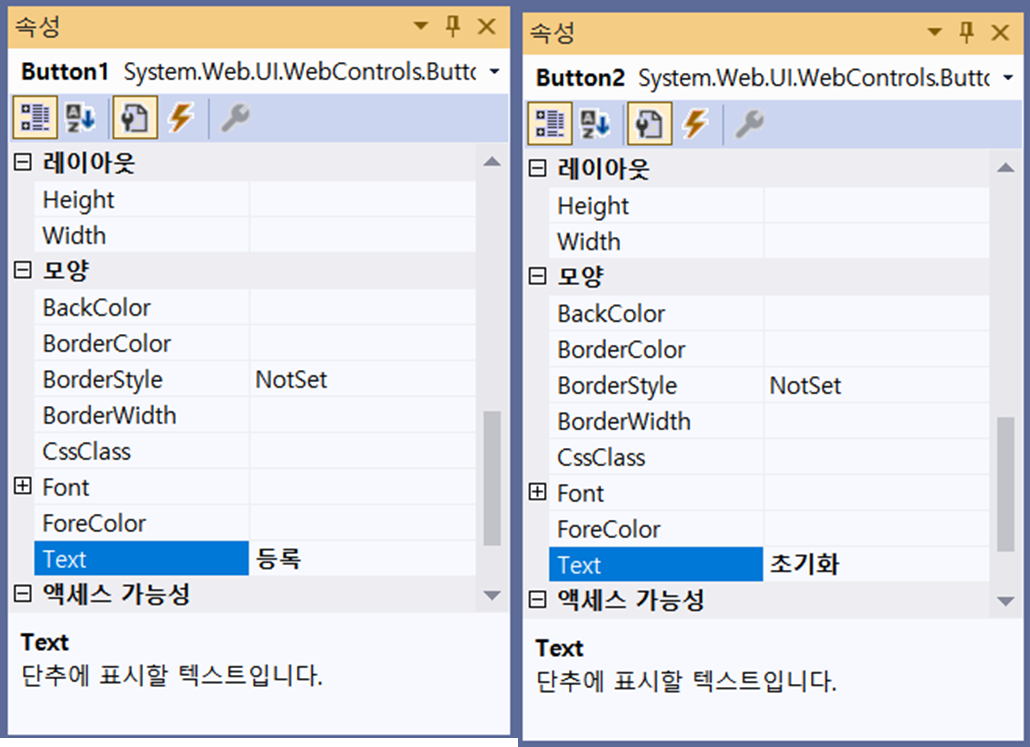
2-1. Button 컨트롤 속성
Button 1 - Text : 등록
Button 2 - Text : 초기화

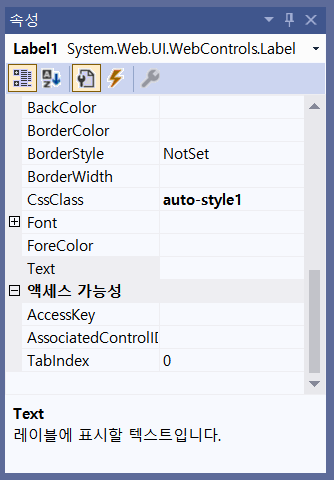
2-2. Lable 컨트롤 속성
굵게, 전경색(Hex={00,33,CC}), Text 속성 없음

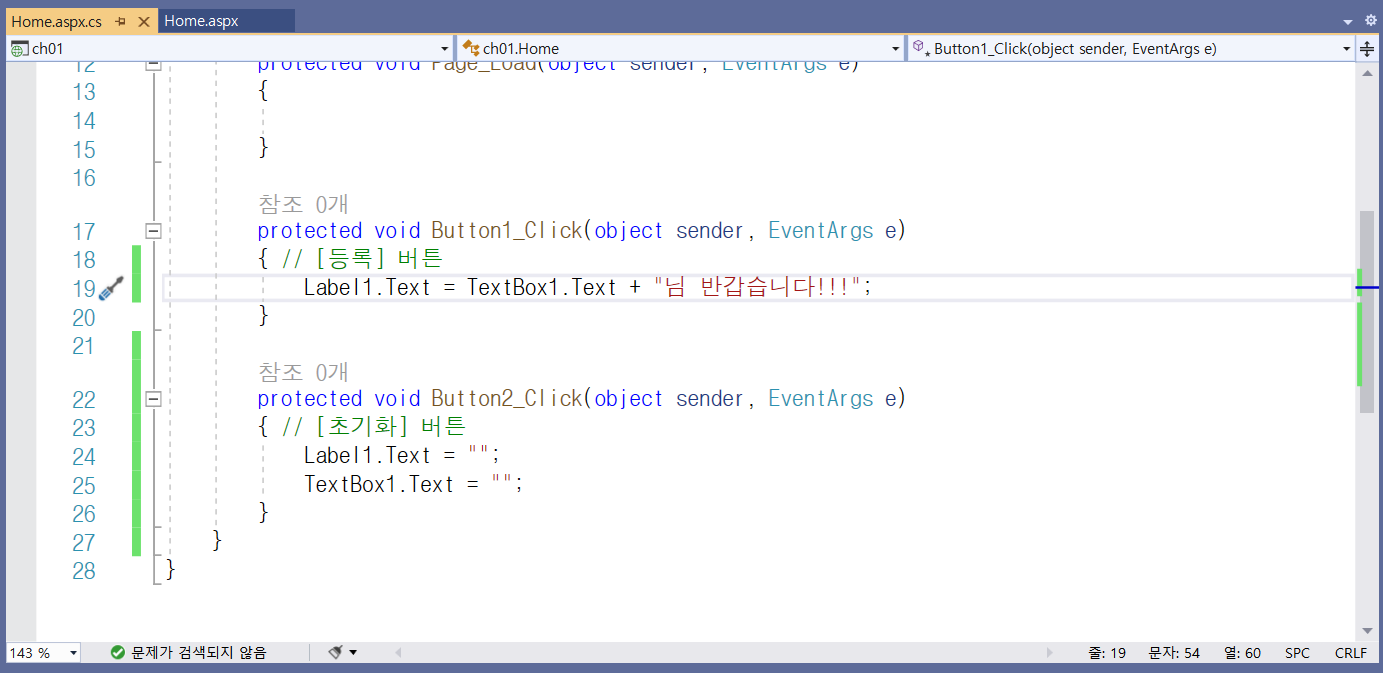
3. 디자인 창의 버튼들을 더블클릭하여 Home.aspx.cs창을 연다.

4. 아래 사진과 같이 코드를 작성합니다.

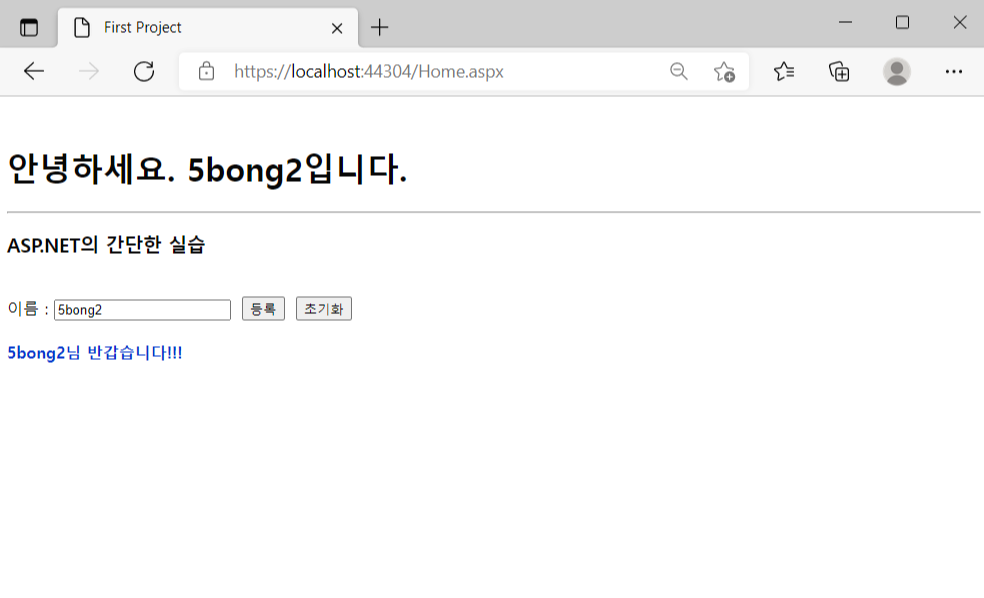
5. 모두 저장 후, Ctrl + F5를 눌러 브라우저를 실행한다.


텍스트상자에 이름을 입력한 후, 등록 버튼을 클릭하면 '이름+님 반갑습니다!!!'가 출력됩니다. 그리고 초기화 버튼을 누를 시에는 출력된 라벨이 사라집니다.
오늘은 처음으로 프로그램을 다루기 때문에 기초적인 기능들을 사용해 보았습니다. 이 계기로 프로그램에 익숙해져 보는 시간을 가졌지 않나 싶습니다:)
그럼 저는 다음 글에 뵙겠습니다🤩 바이바이~~
'computer > ASP.NET' 카테고리의 다른 글
| [ASP.NET] #5 Postback(다시 게시, 포스트백) (0) | 2022.02.17 |
|---|---|
| [ASP.NET] #4 웹폼(Web Form)의 이벤트 (0) | 2022.02.17 |
| [ASP.NET] #3 Web Form(웹폼) (0) | 2022.02.17 |
| [ASP.NET] #1 ASP.NET이란? (0) | 2022.02.10 |




