| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 무료배포
- 매니픽셀스
- asp.net
- android studio
- 독학
- 안드로이드 스튜디오
- 무료피피티
- 객체지향언어
- lv1
- 프로그래머스
- 5bong2티스토리
- 웹폼
- Java
- Lv 1
- ppt
- Powerpoint
- python
- 피피티
- 이벤트처리기
- 특징
- 안드로이드
- 아우치
- 파이썬
- 디자인
- Web Form
- 5bong2
- 코딩테스트
- 카카오애드핏
- 자바
- 템플릿
- Today
- Total
개발하는 5bong2
[ASP.NET] #3 Web Form(웹폼) 본문
안녕하세요:) 5bong2입니다😆
이번 글은 ASP.NET의 Web Form을 다뤄볼 것입니다.
개발 환경 : Visual Studio 2019, .NET Framework 4.7.2
HTML(Hyper Text Markup Language)은 웹 페이지를 작성할 때 사용하는 프로그래밍 언어입니다. 비주얼 스튜디오로 HTML 페이지 템플릿을 사용해 보겠습니다.
[실습] HTML 페이지 생성
1. [파일] ▶ [새로 만들기] ▶ [프로젝트]를 클릭하여 "ch02" 웹 응용프로그램을 생성합니다.

2. 우측 솔루션 탐색기의 프로젝트 이름 위에서 [마우스 오른쪽] ▶ [추가] ▶ [새 항목]을 클릭합니다.

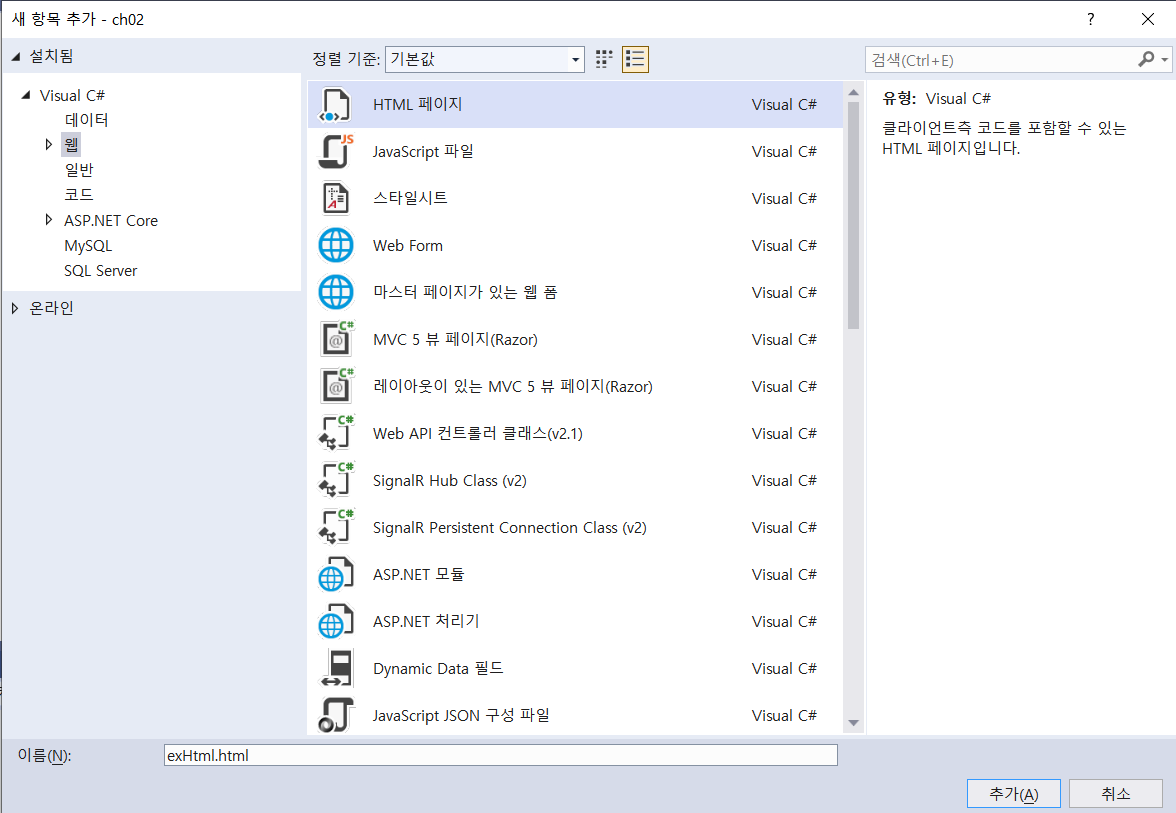
3. 새 항목 추가 대화상자에서 'HTML 페이지' 템플릿을 선택합니다. 파일의 이름은 'exHtml.html'로 입력했습니다.

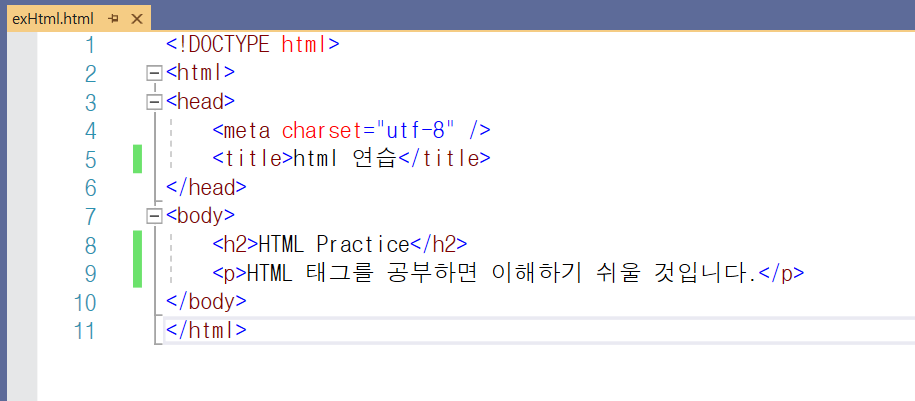
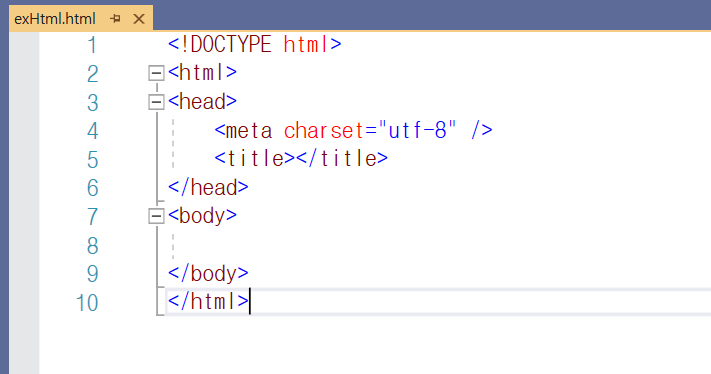
4. 아래 사진과 같이 코드를 작성하여 HTML 페이지를 만듭니다.

5. Ctrl + F5 를 눌러 페이지를 실행합니다.

웹 폼(Web Form)
: 개발자가 동적 웹 페이지를 구현할 수 있도록 웹 페이지의 일반적인 특성과 행동양식을 미리 설계하여 만들어 둔 ASP.NET의 특수한 웹 페이지
※ HTML 과 Web Form 비교


[실습] Web Form 실행하기
1. 우측 솔루션 탐색기의 프로젝트 이름 위에 [마우스 오른쪽 클릭] ▶ [추가] ▶ [새 항목]을 클릭합니다.

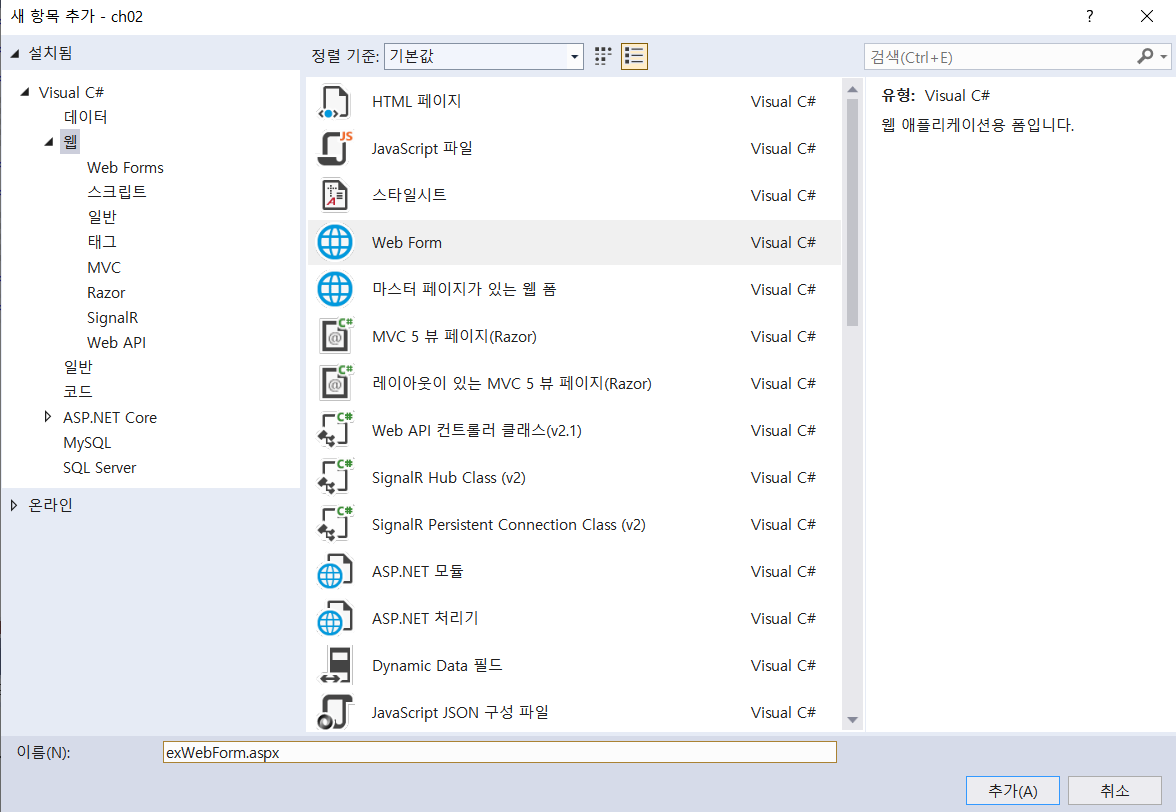
2. 새 항목 추가 대화상자에서 'Web Form'템플릿을 선택합니다. 파일의 이름은 'exWebForm.aspx'로 입력하였습니다.

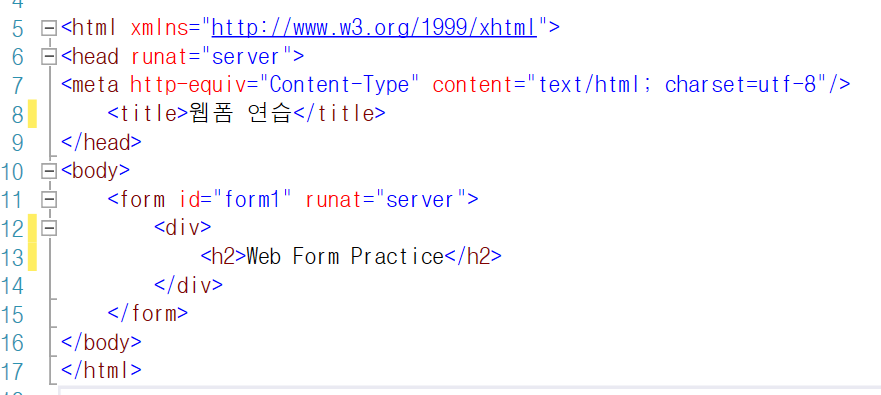
3. 아래 사진과 같이 <h2> 태그를 작성합니다.

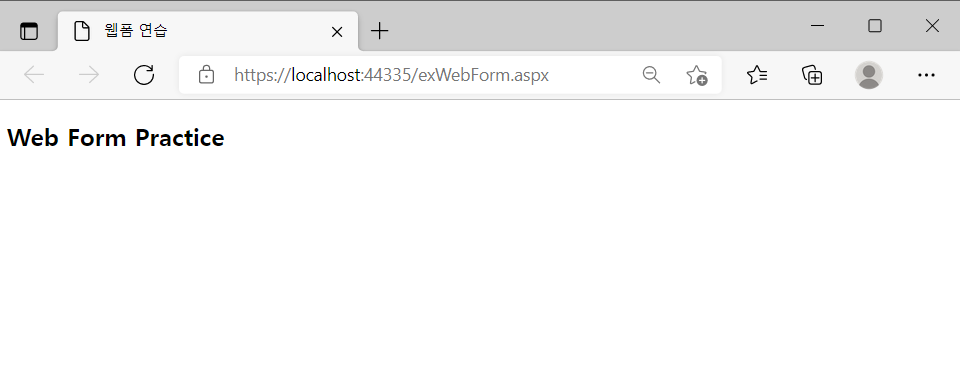
4. Ctrl + F5를 눌러 페이지를 실행합니다.

'computer > ASP.NET' 카테고리의 다른 글
| [ASP.NET] #5 Postback(다시 게시, 포스트백) (0) | 2022.02.17 |
|---|---|
| [ASP.NET] #4 웹폼(Web Form)의 이벤트 (0) | 2022.02.17 |
| [ASP.NET] #2 첫 웹 응용프로그램 실행하기 (0) | 2022.02.10 |
| [ASP.NET] #1 ASP.NET이란? (0) | 2022.02.10 |




